The Steph Template Walkthrough
- Bridget Fedoruk

- May 25, 2023
- 11 min read
Updated: Jun 10, 2024
We hope you will enjoy using The Steph as much we did when making it! Your site is going to make you stand out in the industry through refined and classic look, modern sans serif typography and neutral tones.
To kick things off, we wanted to introduce you to what we at IDCO call the “No Panic” buttons. These are built-in so you never have to feel like you broke it. 😘
At the top right of your Wix editor, you’ll see two arrows - one to Undo and one to Redo. Use these whenever you made a change you don’t like and want to go back a step.

Accessing Site History
Additionally, Wix is working hard to autosave your work continuously. If at any point while updating your template you’d like to go back to a previous draft, use your Site History to access it.
In the Wix Editor:
Go to Site in the top menu
Click Site History
Select Continue to Site History
Here you can preview and reinstate previous drafts. In order to ensure your work is not lost, remember to Save your site frequently (we don’t like to rely too heavily on auto save).
——————————————————————————————————————————
PRO TIP: While this guide is in page order and you can go in any order you'd like, we always like to start any site customization by first uploading the portfolio. See PORTFOLIO PAGE section below for steps to do so. Knocking out the portfolio upload first gets project photos ready and organized to make customizing much more seamless!
———————————————————————————————————————————
HOMEPAGE To Upload Your Logo Instead of Text:
Click the text box
Hit the Trash Can in your tool bar on the right (or hit delete on your keyboard)
Hit the "+" sign in the menu on your left
Select Add Image
Upload your Logo
Hit Done
Drag + resize your logo as you'd like
Introducing Sections
The primary image at the top of your home page is held neatly in place with the help of a building element called a section.
A section is a building element that keeps everything in place on your site. It also ensures that your content is responsive when viewed from different devices like mobile, tablet or desktop. Changing the Images Inside Strips/Sections
Click on the widescreen Image and the Strip or Section element will be visible.
Click on the left image Change Strip/Section Background
On the popup window, select Image
Select an existing image or video from your Media Gallery or you can Upload a new one
Once the new image is selected, click Change Background

Portfolio Feature
The 3 portfolio projects featured on your homepage will populate automatically. Head to the Portfolio section below for steps to add your projects!
Editing Text Elements
Click on any text and click on the Edit Text button.
That's it!
From here you can format everything from color, font type and size to inserting a Hyper Link to link to other pages or external websites.

Services Feature
This strip is to guide your visitors to your Services Page. Double click on the left column to Change Column Background, select Image, select the image you'd like to add, then click Change Background. Then of course, simply edit the text on the right side!

Updating Homepage Portfolio Project Feature
To update your portfolio project feature, you'll simply want to change out the photo and connect the button to that specific project.
In the second featured project section, you'll change the background photo the same way you changed your hero photo—Change Section Background.

Once you've updated the strip background, you'll next want to update the Coming Soon button. To do so, select the button and click the link icon. In the popup, select the project you want to link to from the dropdown menu and select Done.

*Note: You will need to upload your portfolio and publish your site (without your domain connected) before you will be able to link a button to a specific portfolio project. See PORTFOLIO PAGE section below for steps to upload your portfolio.
If you wish to change the text/wording of a button (ex. from Coming Soon to Tour The Project), select the button and click Change Text & Icon

FOOTER
And now we have reached the end of our Home Page and at a section called the Footer. Your Footer is the bottom of your website that appears on every page of your website. Due to the layout of your Steph template of your header and footer on your homepage being manually added (rather than universal), you will need to edit your footer once on the homepage and then one on other page. Once edited on one other page, it will populate automatically on all remaining pages.
Updating Your Instagram Handle
Select the text
Click on the placeholder text
• To connect to your social media web URL select the text and choose the link icon
Copy and paste the URL from your web browser for each ( Select open in new window)
To edit the remainder of your footer, simply double click the text and add your own info! You can also select and delete any elements you prefer not to use.
Tip: Don't forget to Save your work at this point!
----------------------------------------------------------------------------
OUR STORY/ABOUT PAGE
Your about page contains text elements and portfolio features neatly displayed with the help of Strips.
About Intro
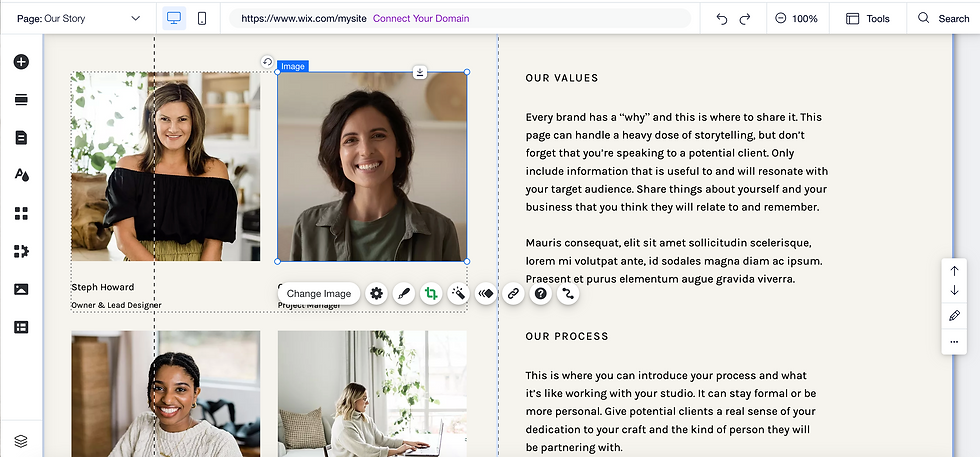
The top section of your About page can be used as an intro to your business or a bio section for you. First step is to replace the text on the righthand side, and then you can edit the image elements on the left.
The first image on the left is a simple image element. To edit, simply select the Image and click Change Image. Then, select an image from your Media Gallery or Select Upload Media to add a new image.

The second image element is a gallery, used for displaying multiple images as a small slideshow. To update the images, select the media gallery element and click Manage Media. A popup window will appear where you can add (Add Media), reorder and delete images to create your gallery. Once all looks how you like, click Done.

Testimonial Feature
Click on the text and click on the Edit Text button as you've done before. Update this section to share a testimonial, or feel free to us this section to share more about your business.
To update the background of this section, select the Section/Strip and click Change Section Background as you've done before on your homepage.

Meet the Team
To edit this section, simply switch out each team photo, name and title and update the informational text!

----------------------------------------------------------------------------
SERVICES PAGE
This service page was made to be beautiful and straight forward, featuring lovely images of your work and clear text describing your services.
First, double click on the left column and select Change Column Background, select Image, select the image you'd like to add, then click Change Background. Then of course, simply edit the text on the right side! You can edit + format everything from color, font type and size to inserting a Hyper Link that will link to other pages or external websites. Refer to your Copywriting Guide for our prompts to writing the perfect service page.
Process Section
This is a perfect place to breakdown your process in phases to show prospective clients what a start to finish project might look like. Your process section is setup as an FAQ element. To edit, select the element and click Manage FAQs.

In the popup window, you can edit, duplicate and delete phases to create and share your personal process.

Changing the Images on the Service Page Click each individual image and then click on the image and a pop up will appear
Click on Change Image to change your image
Select an image from your Media Gallery or Select Upload Media to add a new image

Continuing down the page, edit text and strip background as you've done before.
Process Section
This is a perfect place to breakdown your process in phases to show prospective clients what a start to finish project might look like.
Don't forget to Save your work at this point!
----------------------------------------------------------------------------
PORTFOLIO PAGE
We've developed an entirely bespoke Portfolio for you in The Steph Template. It's the most technical page on your site, but this tutorial will walk you through how to auto-populate new portfolio projects + uploading individual category galleries
ADDING YOUR PORTFOLIO PROJECTS

From your Wix editor navigate to the Content Manager by selecting the second to last icon on the left-hand menu
Select Manage Content
Select Portfolio
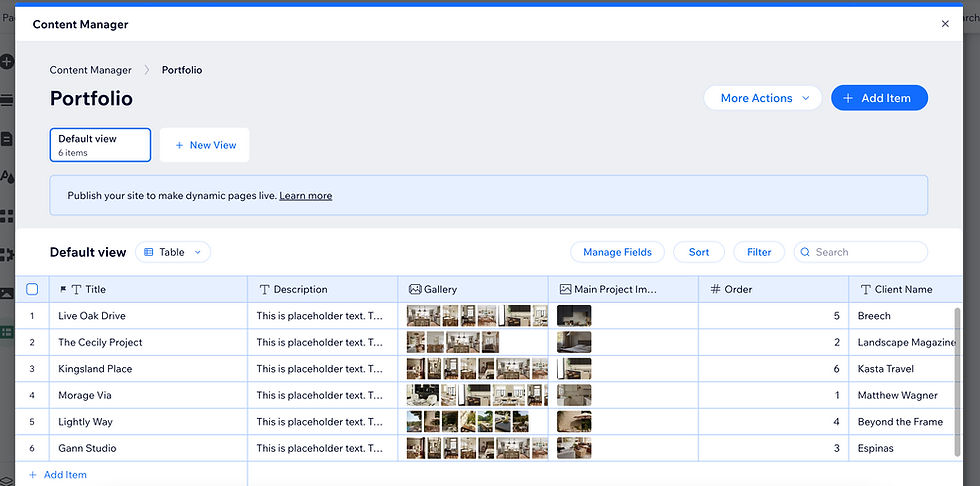
Adding your Portfolio Projects to the Database
The portfolio page is set up as a 'template' for your portfolio project. Unlike the other pages on your site, each project will be updated in your database.
You'll see what looks like a data spreadsheet
The first few lines consist of placeholder projects so you can see how each project should appear
You can select each column and update each project with your project content

Click the cell under the Image column, a "+" will appear
Click the "+" to upload the primary (or featured) image which will show on the Portfolio Landing Page
Your photo gallery will appear for you to select the primary photo
Select Add to Page in the lower right corner to save your photo selection
Under the Gallery Column click the "+" to Edit Items

Click the orange Add Media button
In the top left corner, click Upload Media
Upload all of the photos for that specific project
To select more than one in your Media Gallery, hold Command + click
Click Add to Page
Drag and drop your images in the order you'd like them to appear on the individual portfolio page
Click Done
The additional columns will be filled in with your project details.
Leave the last two Columns as they are (the links auto-populate)
Rinse and repeat the steps above for all of your projects. Once everything is all set, you can Publish your site so your projects will be visible in your Editor!
Note: publishing your site will not make your site live to the public unless your domain is connected.
That's it! Feel free to email us at support@idco.studio if you get stuck.
----------------------------------------------------------------------------
SOURCES/SHOP PAGE
With the clean and beautifully laid out design of the Steph, we added an affiliate shop page so you can share all your favorite products with your followers.
You are able to add new products from RewardStyle and paste in your new HTML to update the shop pages.
If you're not familiar with RewardStyle, you can read our blog post here. If you already have a RewardStyle account follow the steps below to begin editing:
1. From RewardStyle, you'll want to compile all your products in individual folders. Then go to TOOLS in the menu > Boutique
2. You'll customize the size to 900 px in the left-hand column, 3 or 4 columns depending on your style preference, and select 'other' as your web platform.

3.. You can now copy and paste your code into your Wix shop page. From your Wix Editor click on the product grid > Select Edit Code > Paste in your new code from RewardStyle. Then click Update.

Rinse and repeat for each shop page with your corresponding category folders.
Note: Be sure to check desktop + mobile before publishing ( you may need to make the widget larger in height to showcase all your products).
----------------------------------------------------------------------------
BLOG PAGE
We've custom coded your beautiful blog design, and Wix makes it super easy to update your blog posts without touching a hint of code! From your Site Dashboard (Site > My Dashboard) select Blog. Here is where you can manage everything for your blog.

From here, you can:
Create a Post - click this to write a new post
Manage existing posts
BLOG EDITOR
When creating or managing posts, you'll be working in your Blog Editor.
Below the post insert, you will find your input buttons.
Add an Image
Add a Gallery
Add a Video
Add a Divider
Insert HTML Code

On the left side of the screen, you will find your Post Settings
Click and a side menu will appear.
Here you can set your:
Categories - you'll want to place your blog post in a category for organization
SEO - Wix does an awesome job walking you through optimizing your blog post for SEO
Author - leave it blank or add a team member
Add an Excerpt - You'll want to add a 3-4 sentence description of your blog post to appear on your blog landing page, as well as in Google search results
Cover Image - this is the primary image of your blog post, a horizontal image will work best
Display Cover Image
Feature This Post - make sure to check this box to ensure it shows in the footer of other blog posts for easy cross reference
----------------------------------------------------------------------------
CONTACT PAGE
Simply edit the text as you have previously!
Editing the Inquiry Form
You can change any question by first selecting the form itself, and then selecting the element and clicking 'Edit Field'.
To add an additional team member to receive notifications of inquiries:
Click Settings
Select Form Settings in the pop up
Click Email Notifications
Click the "X" to save and close
Note: Your inquiry form allows for 10 fields. If your form exceeds 10 fields, you will have to upgrade to a paid Ascend account (Wix's CRM platform)
----------------------------------------------------------------------------
VIRTUAL DESIGN
The Steph is completely unique from our other templates in the way that it is fully setup for offering the purchase of Virtual Design. We've created a full sales page for detailing your virtual design offerings including product features for easy purchasing.
The first element on the Virtual Design page is a gallery, the same element as the gallery on your Services page, just in a different layout.
As you've done before, update the images by selecting the media gallery element and clicking Manage Media. A popup window will appear where you can add (Add Media), reorder and delete images to create your gallery. Once all looks how you like, click Done.

Next, simply scroll along the page updating Column Backgrounds and text as you've done before!
Once you arrive to the product feature element, you'll notice you'll need to update the products themselves for the images and details to be reflected on the page. To edit the products, select the product element and click Manage Products. You can also easily access your products by selecting My Business > Wix Stores > Manage Products via the lefthand side menu in your editor, as well as in your Site Dashboard.

You can find all of the thorough instructions you'll need for adding and editing products, customizing your e-commerce settings, and so much more via Wix's Wix Stores library here! Be sure to refer the lefthand sidebar menu for multiple categories of guidance and walkthroughs!
----------------------------------------------------------------------------
CLIENT PORTAL
For a full video walkthrough of how to set up your Client Portal, click here.
We recommend keeping the Client Portal page as a template, and creating duplicate pages for each client.
To create a copy, head to Pages in your lefthand sidebar. While hovering over the Client Portal page, select the ••• button and click Duplicate Page.

Once duplicated, you can rename the page and customize that page for the specific client. To create a custom link, click the same ••• button and select SEO Basics. From there you can change the URL slug to be a specific client name or project name so you can share a custom, direct link with your client. Note: be sure to create a COPY of the Client Portal page for every client. Screenshots are used for demonstrative purposes only.

You can also add an extra layer of security to the (duplicated) page by password protecting it. In the page settings, select the Permissions tab and the select password. You can then assign a custom password to that specific page to share with your client.

Once your new duplicated page settings are all set, you can jump into the page itself and customize each element for your specific client. Image, text, etc.
The buttons on this page will be used to link to the files you wish to share with your client. To update a button, select the button you wish to update and select the link icon.

In the popup window, select Document from the lefthand sidebar. From there, select Choose File.

Your document library is separate from your media library, so here you can upload non-image files (PDF, DOC, etc.) that you'd like your button to link to that your client with the direct link can access.
Rinse and repeat for each button on the page!
--------------------------------------------------------------------------
You're all set! Remember to reach out to us at support@idco.studio if you get stuck, or reach out in the Facebook group for design ideas and further support.


